 Всю необходимую информацию о запущенном браузере и системе у пользователя можно узнать при помощи объекта navigator. Каждый браузер имеет несколько общих методов и свойств данного объекта, а также несколько своих, только ему присущих свойств. Я попытался составить небольшой перечень совместимости трех браузеров: Internet Explorer, Mozilla Firefox и Opera. Сначала перечислим общие для всех свойства и методы объекта
Всю необходимую информацию о запущенном браузере и системе у пользователя можно узнать при помощи объекта navigator. Каждый браузер имеет несколько общих методов и свойств данного объекта, а также несколько своих, только ему присущих свойств. Я попытался составить небольшой перечень совместимости трех браузеров: Internet Explorer, Mozilla Firefox и Opera. Сначала перечислим общие для всех свойства и методы объекта navigator:
appCodeName— кодовое имя браузера. Обычно используется Mozilla;appName— официальное имя браузера (Internet Explorer, Netscape, Opera);appVersion— версия браузера;platform— платформа, на которой работает браузер (обычно Win32);cookieEnabied— доступность сохранения Cookie;javaEnabied— доступность на запуск сценариев JavaScript;userAgent— специальная строка для служебных целей.
Давайте на основе этой информации напишем сценарий, который будет работать в трех рассмотренных браузерах. Вставляем в теле документа следующий код (листинг 1).
Листинг 1. Получение информации о браузере и системе
<h1>Информация о браузере и системе</h1>
<script type = "text/javascript">
var code = navigator.appCodeName;
var name = navigator.appName;
var vers = navigator.appVersion;
var platform = navigator.platform;
var cook = navigator.cookieEnabled;
var je = navigator.javaEnabled();
var ua = navigator.userAgent;
document.write('Ваш браузер: ' + name +
'<br />Версия браузера: ' + vers +
'<br />Кодовое название браузера: ' + code +
'<br />Платформа: ' + platform +
'<br />Поддержка cookie: ' + cook +
'<br />Поддержка JavaScript: ' + je +
'<br />userAgent: ' + ua);
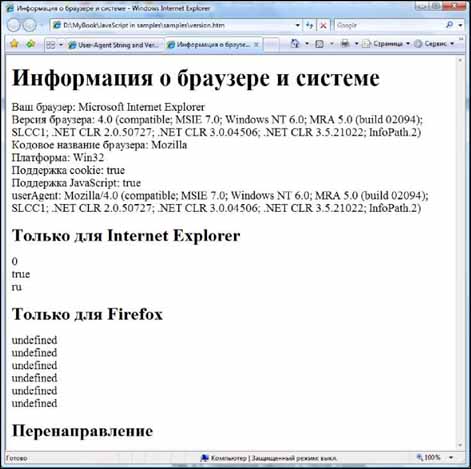
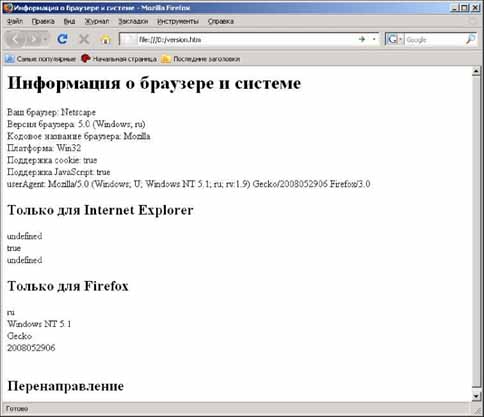
</script>При загрузке Web-страницы браузер покажет всю информацию о себе (рис. 1 и 2).

Рис. 1. Определение настроек в Internet Explorer
Для любознательных читателей сообщу, что Internet Explorer также поддерживает несколько своих свойств и методов:
appMinorVersion;online;systemLanguage.
Я не стану приводить расшифровку данных свойств, поищите эту информацию в документации.
А мы напишем сценарий, предназначенный только для Internet Explorer (листинг 2).

Рис. 2. Определение настроек в Mozilla Firefox
Листинг 2. Свойства, доступные только в Internet Explorer
<h2>Только для Internet Explorer</h2>
<script type = "text/javascript">
document.write(navigator.appMinorVersion +
'<br />' + navigator.onLine +
'<br />' + navigator.systemLanguage);
</script>
А теперь приведу список свойств, присущих только Mozilla Firefox:
language;oscpu;product;productSub;vendor;vendorSub.
А теперь сценарий, предназначенный для Mozilla Firefox (листинг 3).
Листинг 3. Свойства, работающие только в Mozilla Firefox
<h2>Только для Firefox</h2>
<script type = "text/javascript">
document.write(navigator.language +
'<br />' + navigator.oscpu +
'<br />' + navigator.product +
'<br />' + navigator.productSub +
'<br />' + navigator.vendor +
'<br />' + navigator.vendorSub);
</script>Как видите, различия у браузеров довольно значительны. А ведь мы рассмотрели только один объект navigator. С другими объектами такая же история.

